Favicon: un dettaglio banale che spesso non viene considerato nel momento in cui si crea un sito web. Ma invece è un dettaglio che può fare la differenza.
Che cos’è la favicon?
Letteralmente è l’abbrevazione, l’unione dei due termini favorite icon. Più semplicemente è l’immagine che identifica il tuo sito. Di solito viene mostrata nella scheda del browser accanto al nome del sito oppure come icona tra i preferiti salvati.
La favicon è un dettaglio piccolo e per questi ti sconsiglio di usare il tuo logo completo, a meno che non sia minimal. L’ideale è che tu selezioni solo un elemento grafico o poche lettere dal tuo logo e le utilizzi come favicon.
![]()
Perché è importante la favicon?
Inserire la favicon sul tuo sito è più importante di quanto può apparire a prima vista. Non è solo una questione di estetica, ma anche funzionale. La favicon, infatti, è un potente strumento di marketing in quanto rappresenta il tuo brand e consente all’utente di riconoscerti a prima vista.
Prova a pensare ai bookmark, cioè ai cosidetti preferiti che l’utente memorizza all’interno del browser per accedere con facilità alle risorse che considera meritevoli di essere visitate con frequenza. In questo caso affiancare un’immagine alla tua URL aumenta notevolmente la possibilità che l’utente effettui una visita al tuo sito e, soprattutto, rafforza la tua brand identity nei confronti dell’utente che riconoscerà il tuo marchio ogni volta che aprirà i propri bookmark.
Come creare una favicon per il tuo sito WordPress?
Quando parliamo di favicon parliamo un quadratino di 16 pixel per lato. In questo caso la regola è semplificare il disegno schematizzandolo in forma quadrata.
Anche se visivamente abbiamo solo 16 pixel, l’immagine che dovrai caricare nel pannello di WordPress dovrà essere di 512 x 512 px. Questo per poter essere visibile al meglio su tutti i display retina.
Per realizzare la favicon perfetta, puoi affidarti a programmi come Photoshop o Gimp, ma in rete ci sono anche soluzioni più immediate. Una di queste è Canva, un tool online gratuito (accessibile tramite registrazione).
Come caricare la favicon su WordPress?
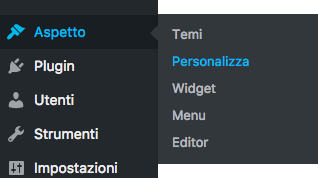
Dalla versione 4.3 di WordPress è possibile inserire la tua favicon direttamente nel customizer di default. Dal tuo pannello di controllo vai su Aspetto – Personalizza. Clicca quindi Denominazione del sito. Carica l’icona sito (favicon appunto) poi salva.

Una volta che avrai salvato, vedrai immediatamente la tua favicon in azione.
Questo tutorial è valido sia per wordpress.org che wordpress.com